With Custom Elements web developers can create new HTML tags beef-up existing HTML tags or extend the components other developers have authored. In client mode this config must not be set through the SparkConf directly in your application because the driver JVM has already started at that point.

レスポンシブ テーブル カスタム属性

カスタムデータ属性の使い方 Apex Traders
Htmlのカスタムデータ属性 Data へのアクセス ごった日記
Class名 ver10 機能ドットの後ろにクラス名をつけると任意のclass属性を持つ要素を選択しますクラス属性はdocument内に複数存在しうるため セレクタのidIDよりも負荷ががかります.

カスタム属性 html. カスタム クライアント側検証はカスタム jQuery Validate アダプターで動作する data-HTML 属性を生成することによって行われます 次のサンプルのアダプター コードはこの記事で前に導入した ClassicMovie および ClassicMovie2 属性用に記述されたものです. The name must not contain any colon characters. The name must not start with xml case-insensitive.
これらの属性はカスタムデータ属性と呼ばれており html とその dom 表現との間で固有の情報を交換できるようにします すべてのカスタムデータはその属性を設定した要素の HTMLElement インターフェイスを通して使用することができます. The may be replaced by any name following the production rule of XML names with the following restrictions. It brings a web standards-based way to create reusable components using nothing more than vanilla JSHTMLCSS.
Instead please set this through the --driver-class-path command line option or in your default. Property Name Default Meaning. Htmlのカスタムデータ属性 data- の学習のため data- とTypeScriptを使いフォームに文字を入力するとリアルタイムにエラーかどうか判定するプログラムを作成しました.
Class名clas属性 指定したclass属性を持つ要素を選択 構文 指定したclass属性を持つ要素を選択. 複数のコントローラーでこの属性を使う方法の 1 つはApiController 属性で注釈を付けたカスタム基本コントローラー クラスを作成することです 次はカスタム基底クラスとそこから派生したコントローラーを示す例です. Table tr is blog-post-row.
批判が多いけど個人的にはいいアイディアだと思う Dont use class names to find HTML elements with JS. 最近2つの属性の違いが気になって調べたので以下html 401仕様書和訳からの引用抜粋とそれぞれの違いを表にまとめました 文中の選択不能指定が disabled読み出し専用指定がreadonly です. SparkdriverextraClassPath none Extra classpath entries to prepend to the classpath of the driver.
カスタムコンポーネント は無効なコンテンツとしてつまみ出され最終的に描画された出力にエラーが発生します幸いにも特別な属性の is は回避策を提供します. The API is the foundation of web components. All such custom data are available via the HTMLElement interface of the element the attribute is set on.
The latest launch service for Windows Server 2022 is EC2Launch v2 which replaces both EC2Config and EC2Launch. 柔軟なメニューの出力を可能にする WordPress のナビゲーションメニューカスタムメニュー機能についての詳細register_nav_menus を使った登録や wp_nav_menu でのメニューの出力管理画面でのメニューの作成方法などについて. The HTMLElementdataset property gives access to them.
カスタムパーツには様々な種類がありモビルスーツの長所を強化することも弱点を補うこともプレイヤーが自由に選択することができる 同じパーツでもレベルが違えば複数つけることは可能だが脚部特殊装甲など中には最もレベルが高いものだけが効果を発揮するため複数つける意味. Enter-to-class 218 以降のみ leave-class. You may use this domain in literature without prior coordination or asking for permission.
Leave-to-class 218 以降のみ これらはクラス名の規約を上書きします. This domain is for use in illustrative examples in documents. Windows AMIs for Windows Server 2012 R2 and earlier include an optional service the EC2Config service EC2ConfigexeEC2Config starts when the instance boots and performs tasks during startup and each time you stop or start the instance.
2つのhtml これまでのhtmlの歴史についてはこちら htmlの歴史htmlタグ辞書.

カスタムデータ属性 Data と Script タグへの Json 埋め込み のススメ Javascript で扱うデータを Html に埋める方法2選 Multi Vitamin Mineral
第88回 カスタムデータ属性 を利用したテーブルの実装方法 コーディング代行ならコーディングファクトリー
第88回 カスタムデータ属性 を利用したテーブルの実装方法 コーディング代行ならコーディングファクトリー

Wordpress Gutenberg 既存ブロックにカスタムデータ属性を追加する Zooan

カスタムメッセージ Repro ドキュメント

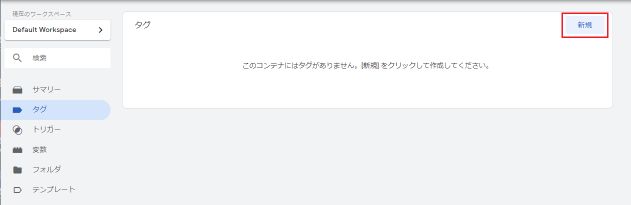
どこどこjpの属性値をセットするカスタムhtmlタグの設定 Docodocojp Wiki

Html5のカスタムデータ属性 Data を使ってリアルタイムにバリデーションする Qiita

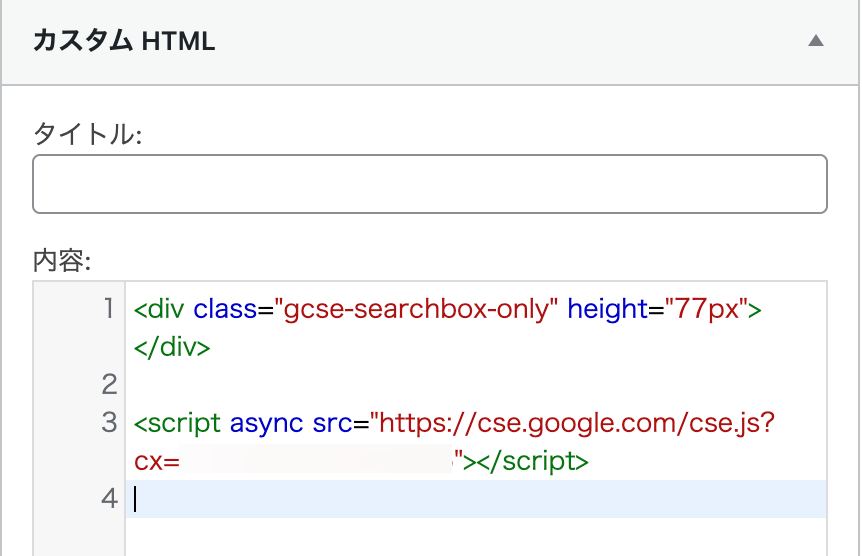
Googleのカスタム検索ボックスの遅延表示によるガタツキをなくしたい Cls スマホ教室ちいラボ
