A Document whose URLs scheme is not an HTTPS scheme. The cookie attribute represents the cookies of the resource identified by the documents URL.

Jquery Data属性の値で絞り込み等しい要素を取得する Into The Program

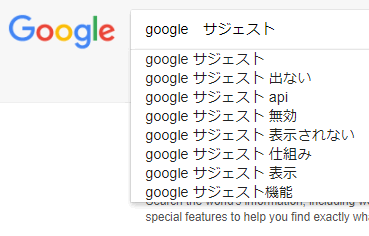
Googleタグマネージャでクリック計測をする方法 カスタムデータ属性編 Hep Hep

Jquery クリックした要素を取得して属性値を画面に表示するコードと実装手順 Qiita
アノテーションバリデータによる検証を行なうには フィールドに検証用のアノテーションをつけ Executeのvaliator属性をtrueデフォルトにします validatortrueの場合は検証結果がNGのときの遷移先をinput属性で指定する必要があります.

クリック input data属性. By default older browser versions are only shown if they have 05 usage share. Usage data for all countries and continents can be imported via the Settings panel. A Document object that falls into one of the following conditions is a cookie-averse Document object.
ボタンをクリックするとそれぞれが独自の count を保持することに注意してください これはコンポーネントを使用するたびに新しいインスタンスが作成されるためです. This domain is for use in illustrative examples in documents. You can increase or decrease this value from the Settings panel.
Element a Vue 20 based component library. Element一套为开发者设计师和产品经理准备的基于 Vue 20 的桌面端组件库. なおinputタグにreadonly属性を追加することで内容を変更できないようにしています buttonタグではクリックするとbody下部に記載しているscriptで定義したJavaScriptの関数を呼ぶように onclickcopyToClipboardと設定しています.
この記事では jQuery入門clickイベント処理の使い方 といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください. 備考 Data URIとは Data URIとはウェブページに埋め込められるようにテキスト化した画像のデータです画像は通常はHTMLなどとは別ファイルとして存在しHTTPリクエストを通じて読み込みますがHTTPリクエストが数多く発生することは表示の高速化の上で障害になります. Data は関数でなければなりません コンポーネントを定義したときdata が直接オブジェクトとして提供.
A Document object whose browsing context is null. これまでサーバーからのデータをダウンロードしてファイルに保存するにはサーバーからクライアントへの HTTP レスポンスを送信するときに次のような HTTP ヘッダーを送る必要がありました. Data_objectsmat という名前のファイルにデータ オブジェクトを保存しそれを適用するモデルが開かれアクティブな状態にあるとします.
A タグの download 属性でダウンロード 従来は Content-Disposition でファイルに保存としていた. Typefile 型の 要素はユーザーが一つまたは複数のファイルを端末のストレージから選択することができるようにします選択されるとファイルはフォーム投稿を使用してサーバーにアップロードしたり JavaScript コードと File API を使用して操作したりすることができます. You may use this domain in literature without prior coordination or asking for permission.
画像を使用した送信ボタンです 実際の表示例 ボタンに使用する画像はsrc属性で. A Desktop UI Library. 要素は属性があるためたいへん強力です 上記の例で説明している type 属性が最も重要です すべての 要素が HTMLInputElement インターフェイスに基づいているため技術的にはまったく同じ属性を共有しています しかし実際にはほとんどの属性は一部の特定の入力型にのみ.
The broadest portfolio of highly reliable server storage products in the industry offers the connectivity performance and protection to support critical applications. クロスサイトスクリプティング cross site scripting とは Web アプリケーションの脆弱性のひとつでHTML を動的に生成する際にリクエストデータやヘッダに埋め込まれた悪意のあるデータをそのまま HTML として表示してしまい悪意のあるスクリプトが実行されてしまうものです. On getting if the document is a cookie-averse Document object then the user agent.

Datalistタグ Inputのlist属性の使い方と注意点 無料ホームページ作成クラウドサービス まめわざ

Uwscでログイン ボタンクリック操作に迷ったら読む 5つのパターン別テクニック 悠々自適な会社の猫o X Wになる

Javascript 属性値の取得 設定 Getattribute Setattribute Into The Program
Input の使い方とtype属性の一覧をサンプル付きで紹介 Webliker

Googleタグマネージャでクリック計測をする方法 カスタムデータ属性編 Hep Hep

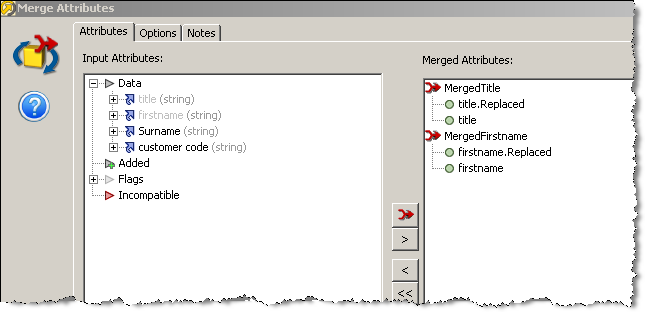
Merge Attributes

クリック一つでクリップボードにコピーする機能 Htmlとjavascriptのみで実現 まろりか
![]()
ファイル送信フォームのuiをアイコン ボタン 表示に変える方法 スタイルシートtipsふぁくとりー
